Cara Membuat Halaman Kontak Di Blog :
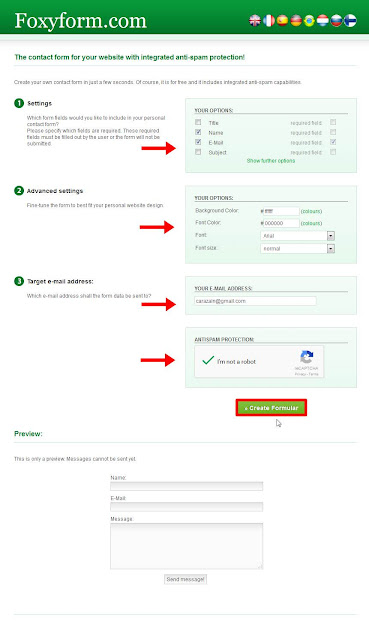
1. Bikin form contact us seperti diatas yaitu dengan cara buka http://foxyform.com/ maka akan muncul tampilan berikut
#Bagian Setting ada pilihan title, name, e-mail dan subject, sobat bisa centang nama dan email
#Bagian Advances Settings untuk mengatur warna background dan font yang digunakan
#Bagian Target E-mail Address masukkan alamat email sobat untuk digunakan pada form kontak
#Bagian Captcha isi
#Bagian preview untuk melihat hasil setting
Jika sudah di setting, sobat bisa klik tombol Create Formular
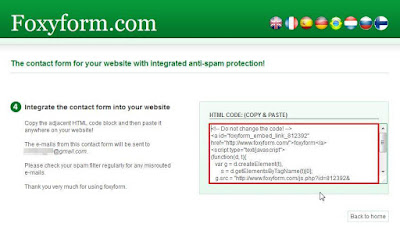
2. Maka akan muncul HTML Code form kontak yang telah dibuat, sobat bisa copy semua script kode tersebut untuk dipasang pada blog
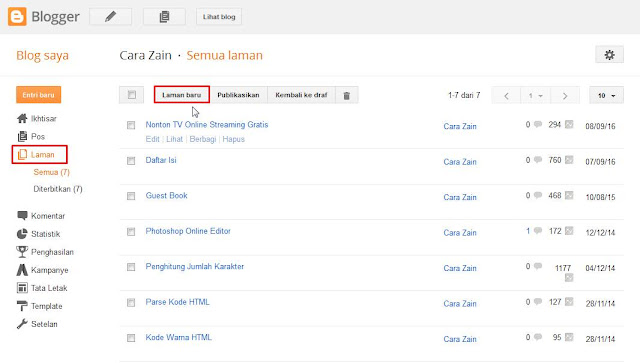
3. Kemudian masuk ke dashboard blog - Laman lalu klik Laman baru
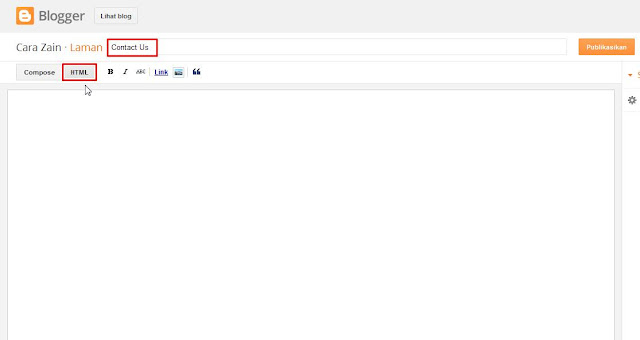
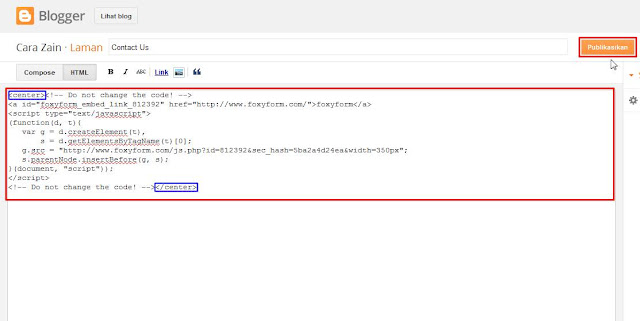
4. Setelah itu isi judul Laman dan klik mode HTML
5. Selanjutnya masukkan kode form kontak yang telah di copy tadi ke dalam kotak seperti pada gambar, bisa menambahkan kode <center> . . . </center> agar widget berada ditengah lalu klik tombol Publikasikan
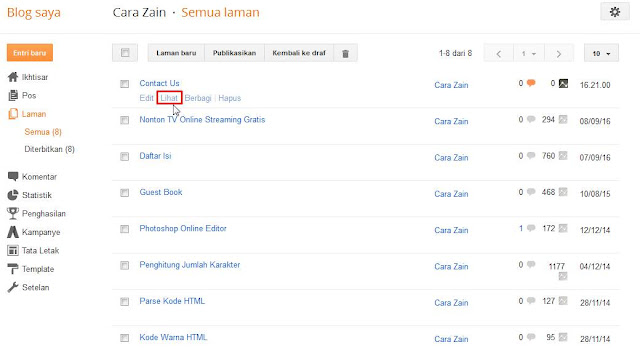
6. Selesai.. untuk melihat hasilnya bisa klik tulisan Lihat
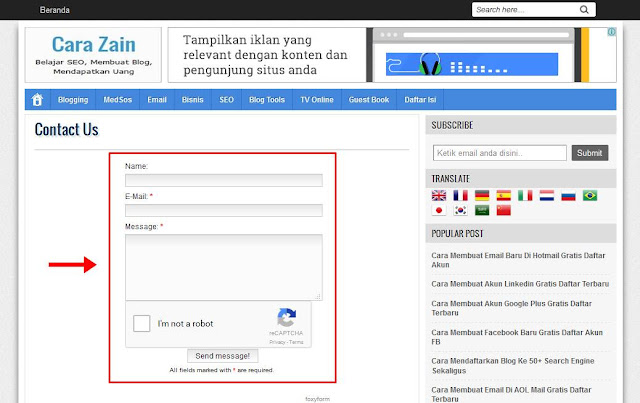
7. Berikut adalah tampilan form contact us yang telah berhasil di pasang pada halaman blog :
Nah itulah bagaimana cara membuat form halaman contact us di blog dengan mudah dan cepat.
Silahkan dicoba








0 Response to "Cara Membuat Form Halaman Contact Us Di Blog Terbaru"
Post a Comment