Kali ini saya akan share gimana Cara Membuat Kotak Script Di Dalam Postingan Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin membuat text box area yang keren pada artikel / posting di blogspot.
Cara Membuat Kotak Script Di Postingan :
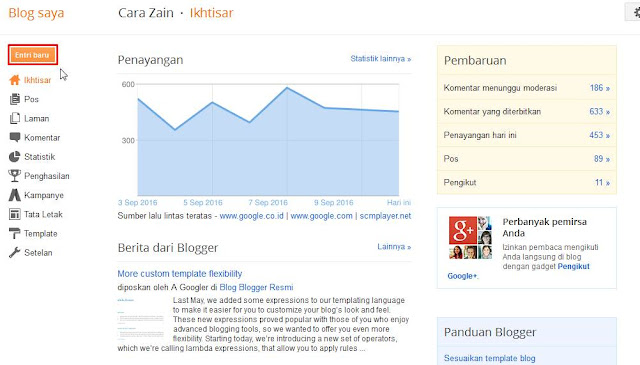
1. Bikin kotak teks html seperti diatas yaitu dengan cara masuk dashboard blog dan klik Entri Baru untuk membuat artikel baru yang akan ditambahkan kotak script
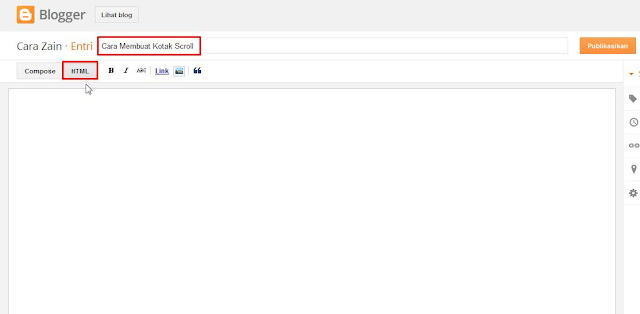
2. Kemudian isi judul dan klik mode HTML
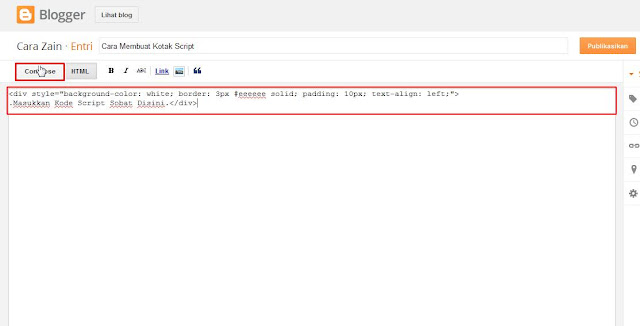
3. Setelah itu masukkan kode berikut, masih dalam mode HTML :
<div style="background-color: white; border: 3px #eeeeee solid; padding: 10px; text-align: left;">
.Masukkan Kode Script Sobat Disini.</div>
#Ganti tulisan warna merah dengan script atau tulisan yang akan sobat masukkan dalam kotak
Jika sudah klik Mode Compose untuk melihat hasilnya
4. Berikut adalah tampilan kotak script biasa tanpa scroll yang telah sobat buat..
Jika sobat ingin menggunakan scroll pada kotak script tersebut tinggal menambahkan kode yang berwarna biru seperti dibawah ini
<div style="background-color: white; border: 3px #eeeeee solid; padding: 10px; text-align: left; height: 100px; width: 520px; overflow: auto;">
.Masukkan Kode Script Sobat Disini.</div>
#Untuk mengatur ukuran bisa ubah angka height (tinggi) dan widht (lebar) nya
Jika sudah bisa klik Publikasikan untuk mengepost artikel.. Selesai
5. Berikut adalah pilihan text box / kotak script yang berbagai macam bentuk dan warna yang bisa sobat gunakan agar terlihat lebih keren :
<div style="border: 3px #1780dd Double; padding: 10px;background-color:#ffffff; text-align: left;"> Kode Script Sobat Disini</div>
<div style="border: 1px solid #444; padding: 10px; background-color: #eaeaea; text-align: left;">
Kode Script Sobat Disini</div>
Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-left: 5px solid #2288dd; border-radius: 10px; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #ffe599; border-radius: 10px; border: 2px dashed #aaa; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-radius: 10px; border: 4px solid #999; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #6fa8dc; border-radius: 10px; border: 4px double #fff; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="border: 2px #610B38 dashed; padding: 10px; background-color:#57AA52; tex>t-align: left;"> Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #a2c4c9; border-radius: 10px; border: 4px outset #fff; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="border: 3px #5f200e double; padding: 10px; background-color: #82CAFA; text-align: left;"> Kode Script Sobat Disini</div>
<div style="border: 2px #006400 inset; padding: 10px; background-color: #d5839f; text-align: left;"> Kode Script Sobat Disini</div>
<div style="border: 2px #1B1A76 dotted; padding: 10px; background-color:#c2c2c2; text-align: left;"> Kode Script Sobat Disini</div>
#Jika ingin menambahkan scroll tinggal menambahkan kode height widht dan overflow seperti pada langkah no 4 di atas
Nah itulah bagaimana cara membuat kotak script di dalam postingan blog dengan mudah dan cepat.
Silahkan dicoba





Bosan tidak tahu mau mengerjakan apa pada saat santai, ayo segera uji keberuntungan kalian
ReplyDeletehanya di D*E*W*A*P*K / pin bb D87604A1
dengan hanya minimal deposit 10.000 kalian bisa memenangkan uang jutaan rupiah
dapatkan juga bonus rollingan 0.3% dan refferal 10% :)
Mantop top markotop hu..
ReplyDeleteIjin praktek ye..
Saya punya yang ini href="https://sinyalalam.blogspot.comCara Daftar Google Adsense Lolos Review Terbaru 2019 Silahkan datang ya
kalau auto gimana caranya ya? yang harus pakai edit html? biar gak usah ketik lagi kan cape bikin auto box keywordnya
ReplyDelete
ReplyDeleteadmin numpang promo ya.. :)
cuma di sini tempat judi online yang aman dan terpecaya di indoneisa
banyak kejutan menanti para temen sekalian
cuma di sini agent judi online dengan proses cepat kurang dari 2 menit :)
ayo segera bergabung di fansbetting atau add WA +855 9631562 ^^
F4ns Bett1ng agen judi online aman dan terpercaya
Jangan ragu, menang berapa pun pasti kami proseskan..
F4ns Bett1ng
B0l4, C4sin0, s4bun9 4yam, T0gel dll.. dp50 wd50
di tunggu pendaftaran nya ya para boskuu :D
Agen Poker Domino QQ Online Terbaik & Terpercaya di Indonesia.
ReplyDeleteMelayani Transaksi Via Semua Bank Lokal Indonesia.
Menerima Juga Deposit Via GoPay, OVO, Pulsa Telkomsel & XL.
HOT PROMO :
👉 Bonus 5K Setiap Hari Min Deposit Rp. 50.000
👉 Bonus Cashback 0,3%
👉 Bonus Referral 20%
PROMO HADIAH BULANAN TANPA DIUNDI!
Cek Disini >> https://bit.ly/promosedap
Kontak Resmi SedapKartu :
☑ LINE : sedapkartu
☑ Telegram : +855.6996.2149
☑ WhatsApp : +855.6996.2149
Link Alternatif :
☑ www.sedapkartu.fun
☑ www.sedapkartu99.com
☑ www.jackpotbosku.com