Kali ini saya akan share gimana Cara Membuat Efek Zoom Pada Gambar Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memperbesar gambar blog secara otomatis ketika cursor diarahkan ke gambar tersebut.
Cara Membuat Efek Zoom Image Di Blog Secara Otomatis :
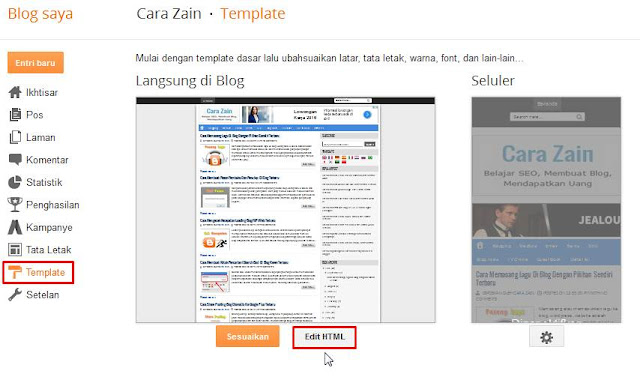
1. Bikin efek zoom gambar seperti diatas yaitu dengan cara masuk ke menu Template dan klik Edit HTML
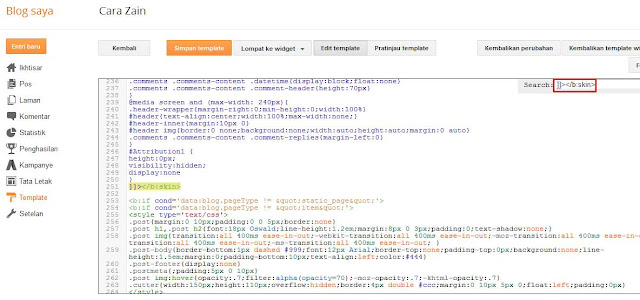
2. Kemudian cari kode ]]></b:skin> atau </style>, gunakan Ctrl+F untuk memudahkan pencarian
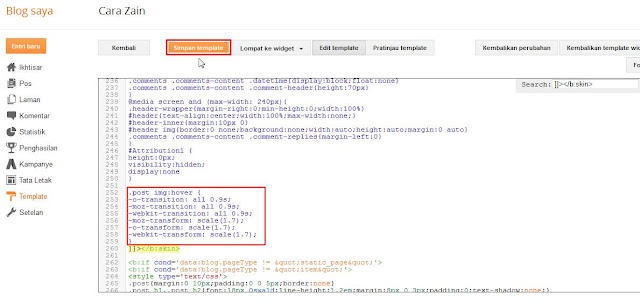
3. Setelah itu masukkan kode berikut tepat diatas kode ]]></b:skin> atau </style> :
.post img:hover {
-o-transition: all 0.9s;
-moz-transition: all 0.9s;
-webkit-transition: all 0.9s;
-moz-transform: scale(1.7);
-o-transform: scale(1.7);
-webkit-transform: scale(1.7);
}
Jika sudah sobat bisa klik Simpan template.. Selesai dan lihat hasilnya
Nah itulah bagaimana cara membuat efek zoom pada gambar di blog dengan mudah dan cepat.
Silahkan dicoba




0 Response to "Cara Membuat Efek Zoom Pada Gambar Di Blog Terbaru"
Post a Comment