Kali ini saya akan share gimana Cara Membuat Pesan Pembuka Dan Penutup Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin memasang pesan selamat datang pada blogspot.
Cara Membuat Pesan Pembuka Di Blog :
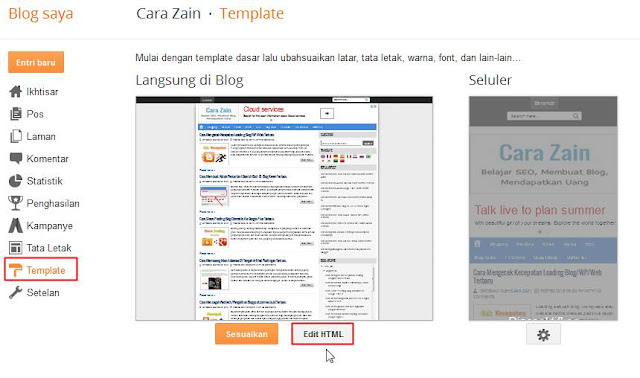
1. Bikin pesan pembuka seperti di atas yaitu dengan cara masuk menu Template dan klik Edit HTML
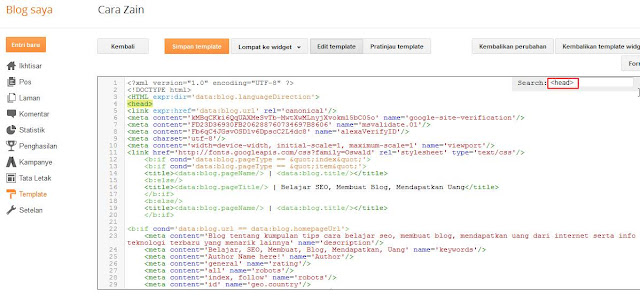
2. Kemudian cari kode <head> biasanya ada di bagian paling atas
3. Setelah itu masukkan kode berikut tepat dibawahh kode <head> :
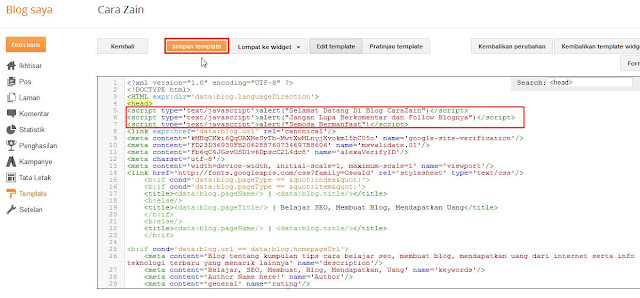
<script type='text/javascript'>alert("Selamat Datang Di Blog Saya")</script>
Kalau ingin membuat dua, tiga atau lebih dari satu pesan tinggal tambahkan saja script kodenya seperti ini :
<script type='text/javascript'>alert("Selamat Datang Di Blog Saya")</script>
<script type='text/javascript'>alert("Jangan Lupa Berkomentar dan Follow Blognya")</script>
<script type='text/javascript'>alert("Semoga Bermanfaat")</script>
#Ganti tulisan warna merah sesuai keinginan sobat
Jika sudah klik Simpan template.. Selesai
Cara Membuat Pesan Penutup Di Blog :
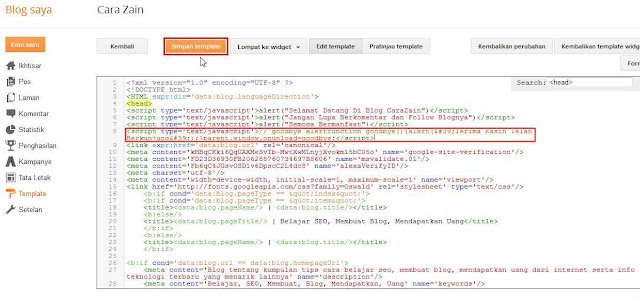
Untuk memasang pesan penutup caranya sama tinggal copy kode berikut :
<script type='text/javascript'>// goodbye alertfunction goodbye(){alert('Terima Kasih Telah Berkunjung ');}parent.window.onunload=goodbye;</script>
#Ganti teks warna merah sesuai dengan keinginan sobat
Kemudian masukkan kode tersebut tepat dibawah kode pesan pembuka yang tadi dipasang, jika sudah klik Simpan template.. Selesai
Nah itulah bagaimana cara membuat pesan pembuka dan penutup di blog dengan mudah dan cepat.
Silahkan dicoba





0 Response to "Cara Membuat Pesan Pembuka Dan Penutup Di Blog Terbaru"
Post a Comment