Kali ini saya akan share gimana Cara Membuat Kotak Pencarian (Search Box) Di Blog Keren Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin pasang kotak search pada blog dengan menggunakan css dan html.
Ada 2 cara bikin search Box yang akan dibahas yaitu yang pertama melalui widget bawaan dari blog dan yang kedua dengan menggunakan kode sendiri baik pada sidebar, footer atau header.
Cara Memasang Search Box Bawaan Blog :
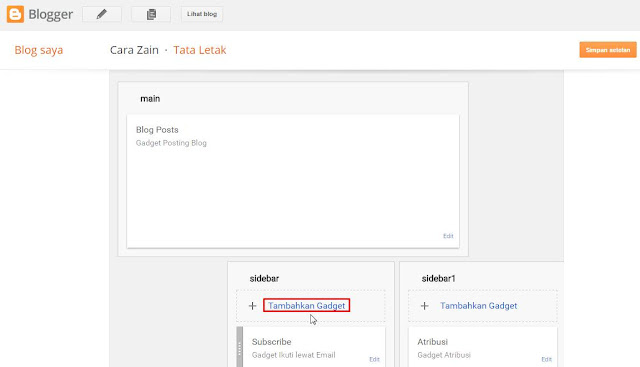
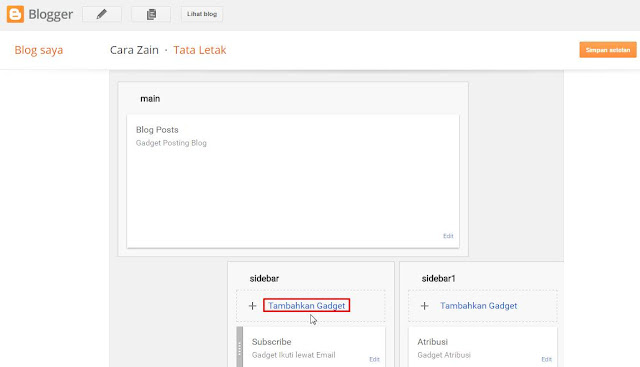
1. Untuk membuat kotak search lewat bawaan blog dengan cara masuk menu Layout / Tata Letak lalu klik Tambahkan gadget di tempat yang sobat inginkan misal sidebar
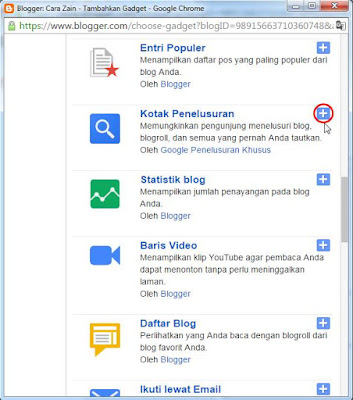
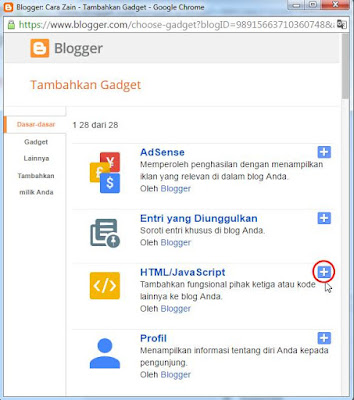
2. Kemudian cari pilihan widget Kotak Penelusuran dan klik tombol tambah
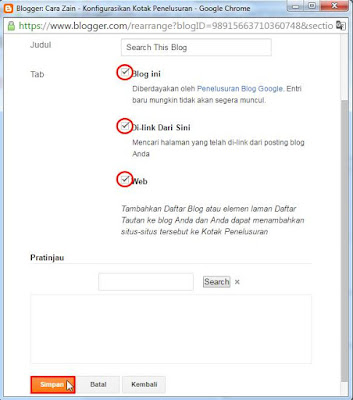
3. Setelah itu langsung saja centang semua seperti gambar dibawah ini dan klik Simpan
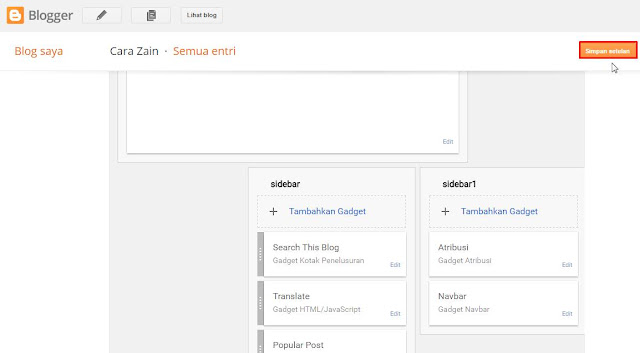
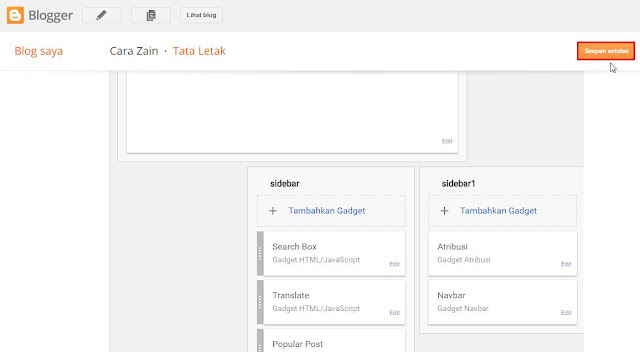
4. Terakhir klik Simpan setelan yang ada di pojok kanan atas.. Selesai untuk pasang search box bawaan blog
Cara Memasang Search Box Dengan Kode Sendiri :
1. Kalau sobat tidak ingin dari bawaan blog, sobat bisa membuatnya dengan cara kedua menggunakan kode sendiri yaitu masuk menu Tata Letak / Layout dan klik Tambahkan gadget pada posisi yang diinginkan misal sidebar
5. Kemudian klik tambah pada pilihan HTML/Javascript
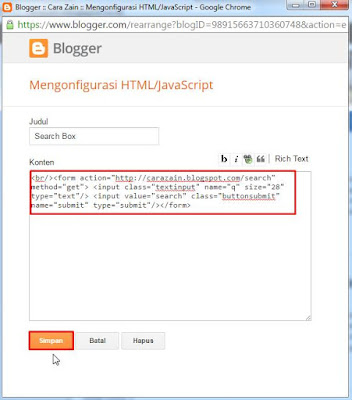
6. Setelah itu masukkan script kode berikut ke dalam kotak konten tersebut
<br/><form action="http://carazain.blogspot.com/search"
method="get"> <input class="textinput" name="q" size="28" type="text"/> <input value="search" class="buttonsubmit" name="submit" type="submit"/></form>
#Ganti tulisan warna merah dengan alamat url link blog sobat
#Ganti angka warna biru untuk mengatur ukuran search box
Jika sudah, sobat bisa klik tombol Simpan / Save
7. Terakhir klik Simpan setelan yang ada di pojok kanan atas.. Selesai untuk pasang search box dengan kode sendiri
Berikut ini beberapa script kode buat sobat untuk membuat search box dengan tampilan yang keren - keren menggunakan kode sendiri :
<style>
#searchbox {
background: #d8d8d8;
border: 4px solid #e8e8e8;
padding: 20px 10px;
width: 250px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipFA9MKOTNNKcntAhFxm4x3LZseuuoN00TFK3isCaUxe68E5RsRYvAXqqapwd5nuGuU7-G1lsH7RPPUujL8ajOkpOCh1G56l06L1my7dxIWEvCaNbTW9fGkwB8ydTeu4SCgYX2NDBHsEVS/s1600/search-dark.png) no-repeat 10px 6px #fff;
border-width: 1px;
border-style: solid;
border-color: #fff;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bebebe;
width: 55%;
padding: 8px 15px 8px 30px;
}
#button-submit {
background: #6A6F75;
border-width: 0px;
padding: 9px 0px;
width: 23%;
cursor: pointer;
font: bold 12px Arial, Helvetica;
color: #fff;
text-shadow: 0 1px 0 #555;
}
#button-submit:hover {
background: #4f5356;
}
#button-submit:active {
background: #5b5d60;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Type here..." />
<input id="button-submit" type="submit" value="Search" />
</form>
#searchbox {
background: #d8d8d8;
border: 4px solid #e8e8e8;
padding: 20px 10px;
width: 250px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipFA9MKOTNNKcntAhFxm4x3LZseuuoN00TFK3isCaUxe68E5RsRYvAXqqapwd5nuGuU7-G1lsH7RPPUujL8ajOkpOCh1G56l06L1my7dxIWEvCaNbTW9fGkwB8ydTeu4SCgYX2NDBHsEVS/s1600/search-dark.png) no-repeat 10px 6px #fff;
border-width: 1px;
border-style: solid;
border-color: #fff;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bebebe;
width: 55%;
padding: 8px 15px 8px 30px;
}
#button-submit {
background: #6A6F75;
border-width: 0px;
padding: 9px 0px;
width: 23%;
cursor: pointer;
font: bold 12px Arial, Helvetica;
color: #fff;
text-shadow: 0 1px 0 #555;
}
#button-submit:hover {
background: #4f5356;
}
#button-submit:active {
background: #5b5d60;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Type here..." />
<input id="button-submit" type="submit" value="Search" />
</form>
<style>
#searchbox {
width: 240px;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipFA9MKOTNNKcntAhFxm4x3LZseuuoN00TFK3isCaUxe68E5RsRYvAXqqapwd5nuGuU7-G1lsH7RPPUujL8ajOkpOCh1G56l06L1my7dxIWEvCaNbTW9fGkwB8ydTeu4SCgYX2NDBHsEVS/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2;
border: 2px solid #f2f2f2;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #6A6F75;
width: 160px;
padding: 14px 17px 12px 30px;
-webkit-border-radius: 5px 0px 0px 5px;
-moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
text-shadow: 0 2px 3px #fff;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#searchbox input[type="text"]:focus {
background: #f7f7f7;
border: 2px solid #f7f7f7;
width: 200px;
padding-left: 10px;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiettCAL9pTrwrzbjRuv6lvhplQl7hrGU6SBOoFezPwNXPMNxjnDAd1S2nZ5UhCTkW1NXBFFRNaOCY0pjnlybnmJoddERlz5dedyK739dZkMXMH0iYix2QIxQd6g39KD__uoXr05DnYfS3c/s1600/slider-arrow-right.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 43px;
height: 45px;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
#searchbox {
width: 240px;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipFA9MKOTNNKcntAhFxm4x3LZseuuoN00TFK3isCaUxe68E5RsRYvAXqqapwd5nuGuU7-G1lsH7RPPUujL8ajOkpOCh1G56l06L1my7dxIWEvCaNbTW9fGkwB8ydTeu4SCgYX2NDBHsEVS/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2;
border: 2px solid #f2f2f2;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #6A6F75;
width: 160px;
padding: 14px 17px 12px 30px;
-webkit-border-radius: 5px 0px 0px 5px;
-moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
text-shadow: 0 2px 3px #fff;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#searchbox input[type="text"]:focus {
background: #f7f7f7;
border: 2px solid #f7f7f7;
width: 200px;
padding-left: 10px;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiettCAL9pTrwrzbjRuv6lvhplQl7hrGU6SBOoFezPwNXPMNxjnDAd1S2nZ5UhCTkW1NXBFFRNaOCY0pjnlybnmJoddERlz5dedyK739dZkMXMH0iYix2QIxQd6g39KD__uoXr05DnYfS3c/s1600/slider-arrow-right.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 43px;
height: 45px;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyUESeflPtZZngYeP4QRTdQBSqCVhHAH2WMBOPZcTPQ2WJfz5e_zhIn0N_49d0O5UxhTbkwW02_UTjhHvxnbxxJj5qvHFsCg8Hwf21CJ-LfX7m1WXf7Jr4l6fb7GNp6wrad-XEJeaKd_3B/s1600/searchbar.png) no-repeat;
width: 208px;
height: 29px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6LA2nYpiIMp5UJ0cDG-P71QGfei61hnlSYRt13KxSawuqyPiHJvumoLuRXjgzLyoTbR1HSScyYknC4T3NDMLoWVLZNqSfC0Xvq-BgNlUayg4aGxI5khWsT6GQoNnHZC36unBKMbn2Kf0l/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: 10px;
margin-top: 4px;
width: 21px;
height: 22px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxlcuEmkFNVTlln4anw_XhLhS4J252daBDZI6r3anMmnS9xEIaOqNMZqa2Q7jMh2OAvDZqlTPtQoQBcqxt_Sf40xzbL54QNirrFv2TLqXzSR7mmFsbLolCJJCYZKqkv54LjFDZKjl7jCS5/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxlcuEmkFNVTlln4anw_XhLhS4J252daBDZI6r3anMmnS9xEIaOqNMZqa2Q7jMh2OAvDZqlTPtQoQBcqxt_Sf40xzbL54QNirrFv2TLqXzSR7mmFsbLolCJJCYZKqkv54LjFDZKjl7jCS5/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyUESeflPtZZngYeP4QRTdQBSqCVhHAH2WMBOPZcTPQ2WJfz5e_zhIn0N_49d0O5UxhTbkwW02_UTjhHvxnbxxJj5qvHFsCg8Hwf21CJ-LfX7m1WXf7Jr4l6fb7GNp6wrad-XEJeaKd_3B/s1600/searchbar.png) no-repeat;
width: 208px;
height: 29px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6LA2nYpiIMp5UJ0cDG-P71QGfei61hnlSYRt13KxSawuqyPiHJvumoLuRXjgzLyoTbR1HSScyYknC4T3NDMLoWVLZNqSfC0Xvq-BgNlUayg4aGxI5khWsT6GQoNnHZC36unBKMbn2Kf0l/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: 10px;
margin-top: 4px;
width: 21px;
height: 22px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxlcuEmkFNVTlln4anw_XhLhS4J252daBDZI6r3anMmnS9xEIaOqNMZqa2Q7jMh2OAvDZqlTPtQoQBcqxt_Sf40xzbL54QNirrFv2TLqXzSR7mmFsbLolCJJCYZKqkv54LjFDZKjl7jCS5/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxlcuEmkFNVTlln4anw_XhLhS4J252daBDZI6r3anMmnS9xEIaOqNMZqa2Q7jMh2OAvDZqlTPtQoQBcqxt_Sf40xzbL54QNirrFv2TLqXzSR7mmFsbLolCJJCYZKqkv54LjFDZKjl7jCS5/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCTwAoll2CYl-nh8UfGROgMe2i6gCa4jqWGShoipW472LR52KwO7S7Ck4gzp7SCaG4UMFuSyz3Tvkd3PNo6Eaype4rE0RvCPniy9oIMHk1pvGEUQ9WREXVd5NhCcGEqEhocRXcA3vWUQ-z/s1600/search-box.png) no-repeat;
height: 27px;
width: 202px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 0px 0px 0px 12px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
font-style: italic;
width: 77%;
color: #828282;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8aViBtCCA3fP_GIiNPYGCsKun18LPo0IMMne_zPx17XgzQ-4whagGuqRewHInaEiWd5dZGPhp937tQ4Q5FNdkGctBY15-qy4o_oF1CwTbL3-bosziOqzQlyCSXt7NCaQpnjrYDhM0SzuC/s1600/search-button.png) no-repeat;
border-width: 0px;
cursor: pointer;
width: 30px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEju8o5GVCXD3RtwWW1bjyyEdHIw8gmF3aaCS4gwoOpz5I1wAg0_aqqSShEKZCfwkY5i9AuCrGca7TuMAnHfSaHop2lcaD4sGT4ELqm8sreYoFZF_djB7bgu-C9z1OpdtFtx58zpbfuOFvlK/s1600/search-button-hover.png) no-repeat;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCTwAoll2CYl-nh8UfGROgMe2i6gCa4jqWGShoipW472LR52KwO7S7Ck4gzp7SCaG4UMFuSyz3Tvkd3PNo6Eaype4rE0RvCPniy9oIMHk1pvGEUQ9WREXVd5NhCcGEqEhocRXcA3vWUQ-z/s1600/search-box.png) no-repeat;
height: 27px;
width: 202px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 0px 0px 0px 12px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
font-style: italic;
width: 77%;
color: #828282;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8aViBtCCA3fP_GIiNPYGCsKun18LPo0IMMne_zPx17XgzQ-4whagGuqRewHInaEiWd5dZGPhp937tQ4Q5FNdkGctBY15-qy4o_oF1CwTbL3-bosziOqzQlyCSXt7NCaQpnjrYDhM0SzuC/s1600/search-button.png) no-repeat;
border-width: 0px;
cursor: pointer;
width: 30px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEju8o5GVCXD3RtwWW1bjyyEdHIw8gmF3aaCS4gwoOpz5I1wAg0_aqqSShEKZCfwkY5i9AuCrGca7TuMAnHfSaHop2lcaD4sGT4ELqm8sreYoFZF_djB7bgu-C9z1OpdtFtx58zpbfuOFvlK/s1600/search-button-hover.png) no-repeat;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho-WuhmSysz-Sy_qrF788yEc8pPBpLwcxiRzQk7p9YLA866V0p1_wXvZARlPyjp6xXiffKl5zcehLHR8ARiC-mRrYy0qZ0eSUkblWOZDBDBGemxzmVG3LU2_p4fbKJ-xEv5kzjWDTaTIXn/s1600/search-box1.png) no-repeat;
width: 250px;
height: 65px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
padding: 5px 0px 5px 20px;
margin: 10px 15px 0px 0px;
border-width: 0px;
font-family: "Brush Script MT", cursive;
font-size: 12px;
color: #595959;
width: 65%;
font-weight: bold;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRaY3fggzs67JyazjXkY3LTgZGpfp8Raqje23uZ1Qs6T-5_0ayq32tAW1oxgWaC-GmceQNgfkpLKiSFb2u77f8zqcfHgisfQK8v5SduX1-M6rPnK2WFkdpMtojBRF23TOUm1xI0CtZmPzx/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-top: 10px;
width: 19px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEif4XaCyhRuGTsfAHfbBUUapy4Uf-Zn8L8vTgxKvH8mBvN_ocMhkr7QuUJsTsbAWIt72jokJ9XgflR8cNgm9w99Kx7CNaJ1flY9eqqhfFvxxBbf3Jf7m8qQ7TdT2ivB7TV7TmfQdP1OU2zw/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEif4XaCyhRuGTsfAHfbBUUapy4Uf-Zn8L8vTgxKvH8mBvN_ocMhkr7QuUJsTsbAWIt72jokJ9XgflR8cNgm9w99Kx7CNaJ1flY9eqqhfFvxxBbf3Jf7m8qQ7TdT2ivB7TV7TmfQdP1OU2zw/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input class="textarea" name="q" type="text" size="15" placeholder="Search here..." />
<input id="button-submit" type="submit" value="" />
</form>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho-WuhmSysz-Sy_qrF788yEc8pPBpLwcxiRzQk7p9YLA866V0p1_wXvZARlPyjp6xXiffKl5zcehLHR8ARiC-mRrYy0qZ0eSUkblWOZDBDBGemxzmVG3LU2_p4fbKJ-xEv5kzjWDTaTIXn/s1600/search-box1.png) no-repeat;
width: 250px;
height: 65px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
padding: 5px 0px 5px 20px;
margin: 10px 15px 0px 0px;
border-width: 0px;
font-family: "Brush Script MT", cursive;
font-size: 12px;
color: #595959;
width: 65%;
font-weight: bold;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRaY3fggzs67JyazjXkY3LTgZGpfp8Raqje23uZ1Qs6T-5_0ayq32tAW1oxgWaC-GmceQNgfkpLKiSFb2u77f8zqcfHgisfQK8v5SduX1-M6rPnK2WFkdpMtojBRF23TOUm1xI0CtZmPzx/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-top: 10px;
width: 19px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEif4XaCyhRuGTsfAHfbBUUapy4Uf-Zn8L8vTgxKvH8mBvN_ocMhkr7QuUJsTsbAWIt72jokJ9XgflR8cNgm9w99Kx7CNaJ1flY9eqqhfFvxxBbf3Jf7m8qQ7TdT2ivB7TV7TmfQdP1OU2zw/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEif4XaCyhRuGTsfAHfbBUUapy4Uf-Zn8L8vTgxKvH8mBvN_ocMhkr7QuUJsTsbAWIt72jokJ9XgflR8cNgm9w99Kx7CNaJ1flY9eqqhfFvxxBbf3Jf7m8qQ7TdT2ivB7TV7TmfQdP1OU2zw/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input class="textarea" name="q" type="text" size="15" placeholder="Search here..." />
<input id="button-submit" type="submit" value="" />
</form>
<style>
#searchbox {
width: 280px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivc-HDOXR3jagSflb0rMcozsXLUsPyhkcalnxQ2_a-PD6EniUIu20_8D_RSjRT_98PVrlF6sk1a9d3IkM7qvpAhCHM6qBucGTBFFSm4z69EyKCWJYt2bQXOXfDs614kCh9mBA4fNfUU9iu/s1600/search-box.png) no-repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhv8OAYhr42NuxwX44Elnp8hhPbVq819RxhUwtXratS8Gph9nmf28KTjehOcqn_bPYdS7IGgT_Q5jKS21qR3RL-ylqjpr7RtfQO3lC8xsQhM3zPwBr37OPnuCzjQVC_-oeKr6LXwkanh5t8/s1600/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCgkclX3lwmFBubhqcWZwS3_Qw_uzmJL-B4FcUSXLaL7Csv71uBbQOa9P5uAmvEF7-hX4xQJz_R6psCw7rOt0oCDTH79h16kKKemsYjWh4GimS8xx1wvo9wT02_5RZEolkDVS3oXIPDlkN/s1600/search-icon-hover.png);
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
#searchbox {
width: 280px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivc-HDOXR3jagSflb0rMcozsXLUsPyhkcalnxQ2_a-PD6EniUIu20_8D_RSjRT_98PVrlF6sk1a9d3IkM7qvpAhCHM6qBucGTBFFSm4z69EyKCWJYt2bQXOXfDs614kCh9mBA4fNfUU9iu/s1600/search-box.png) no-repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhv8OAYhr42NuxwX44Elnp8hhPbVq819RxhUwtXratS8Gph9nmf28KTjehOcqn_bPYdS7IGgT_Q5jKS21qR3RL-ylqjpr7RtfQO3lC8xsQhM3zPwBr37OPnuCzjQVC_-oeKr6LXwkanh5t8/s1600/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCgkclX3lwmFBubhqcWZwS3_Qw_uzmJL-B4FcUSXLaL7Csv71uBbQOa9P5uAmvEF7-hX4xQJz_R6psCw7rOt0oCDTH79h16kKKemsYjWh4GimS8xx1wvo9wT02_5RZEolkDVS3oXIPDlkN/s1600/search-icon-hover.png);
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
#Kode - kode tersebut bisa langsung dimasukkan ke kotak konten tanpa ada yang perlu di ganti / edit dulu.
Nah itulah bagaimana cara membuat kotak pencarian / search box di blog keren dengan mudah dan cepat.
Silahkan dicoba















0 Response to "Cara Membuat Kotak Pencarian (Search Box) Di Blog Keren Terbaru"
Post a Comment