Iklan float / melayang merupakan widget iklan yang dapat tetap pada posisinya walaupun halaman pada blogger, wordpress, mywapblog, atau web di scroll / digerakkan ke atas maupun ke bawah yang bertujuan agar iklan selalu tampil di halaman mana saja dari situs tersebut sehingga pengunjung dapat melihat dan mengklik iklan ppc / mandiri yang dipasang. Sebelumnya saya ada share cara memasang iklan melayang di kanan kiri blog, nah sekarang untuk iklan melayang ukuran 728x90 di bawah tampilan blog dengan tombol close. Selain itu script ini juga memiliki efek responsive yang dapat membuat iklan tidak terpotong pada tampilan semua device mobile/phone dengan ditambahkan beberapa kode CSS dan sedikit javascript agar loading blogspot tidak berat.
Kali ini saya akan share gimana Cara Membuat Iklan Melayang Di Bawah Blog Dengan Tombol Close, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin pasang space iklan banner dibawah blog dengan efek float dan responsive terbaru.
Cara Memasang Iklan Melayang Di Bawah Blog :
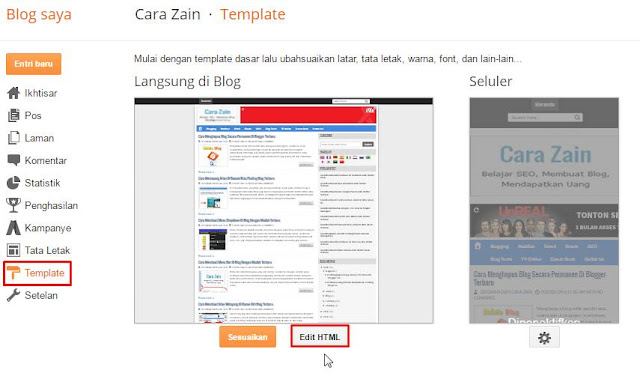
1. Buat iklan melayang seperti diatas yaitu dengan cara masuk menu Template dan klik Edit HTML
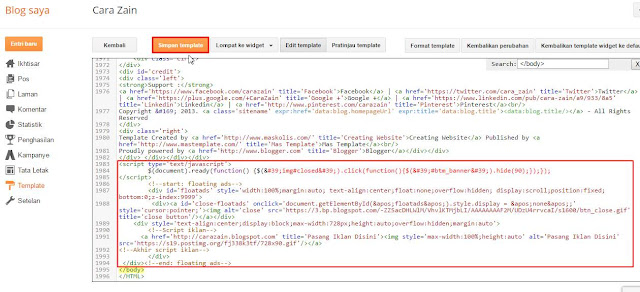
2. Kemudian cari kode </body> , gunakan Ctrl+F untuk memudahkan pencarian
3. Setelah itu masukkan script berikut tepat diatas kode </body>
#Ganti kode warna merah dengan script banner iklan sobat
Jika sudah klik Simpan template.. Selesai dan lihat hasilnya
Nah itulah bagaimana cara membuat iklan melayang di bawah blog dengan tombol close secara cepat dan mudah.
Silahkan dicoba
Kali ini saya akan share gimana Cara Membuat Iklan Melayang Di Bawah Blog Dengan Tombol Close, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin pasang space iklan banner dibawah blog dengan efek float dan responsive terbaru.
Cara Memasang Iklan Melayang Di Bawah Blog :
1. Buat iklan melayang seperti diatas yaitu dengan cara masuk menu Template dan klik Edit HTML
2. Kemudian cari kode </body> , gunakan Ctrl+F untuk memudahkan pencarian
3. Setelah itu masukkan script berikut tepat diatas kode </body>
<script type='text/javascript'>
$(document).ready(function() {$('img#closed').click(function(){$('#btm_banner').hide(90);});});
</script>
<!--start: floating ads-->
<div id='floatads' style='width:100%;margin:auto; text-align:center;float:none;overflow:hidden; display:scroll;position:fixed; bottom:0;z-index:9999'>
<div><a id='close-floatads' onclick='document.getElementById('floatads').style.display = 'none';' style='cursor:pointer;'><img alt='close' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMbFcYJZ4nrQ8lkBiiHdqdpzu3dGTj2NQXO-fvFJBKlfQyhUcP_lMQo-MZLi4yEdHAVEEl53GaRqPenVK-ARBOv3f_MpMTlk421PQ_Eq9kiIwnP4aVju349Dx8EnFVxOBqPN7LIrQCgF4/s1600/btn_close.gif' title='close button'/></a></div>
<div style='text-align:center;display:block;max-width:728px;height:auto;overflow:hidden;margin:auto'>
<!--Script iklan-->
<a href='http://carazain.blogspot.com' title='Pasang Iklan Disini'><img style='max-width:100%;height:auto' alt='Pasang Iklan Disini' src='https://s19.postimg.org/fj338k3tf/728x90.gif'/></a>
<!--Akhir script iklan-->
</div>
</div><!--end: floating ads-->
#Ganti kode warna merah dengan script banner iklan sobat
Jika sudah klik Simpan template.. Selesai dan lihat hasilnya
Nah itulah bagaimana cara membuat iklan melayang di bawah blog dengan tombol close secara cepat dan mudah.
Silahkan dicoba




0 Response to "Cara Membuat Iklan Melayang Di Bawah Blog Dengan Tombol Close"
Post a Comment